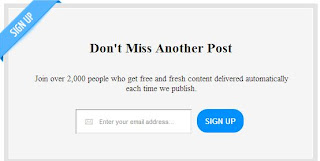
Follow Following Steps To add Above Widget To Blogger
1.Go To Bloogger>>Layout>>Add Gadget>>Select Html/Java Script.
2.Paste Following Code There.
Code:
<b:if cond='data:blog.url != data:blog.homepageUrl'><div id="subscribe-box-sbm">
<div class="white-border">
<div class="subscribe-box-sbm-wrap">
<h4><marquee>Don't Miss Our Any Post.</marquee></h4>
<p>Join Us For Free And Read Our Content Directly In Your Mail Box.</p>
<form id="subscribe" onsubmit="window.open( 'http://feedburner.google.com/fb/a/mailverify?uri=Allin1-web', 'popupwindow', 'scrollbars=yes,width=550,height=520');return true" target="popupwindow" method="post" action="http://feedburner.google.com/fb/a/mailverify">
<input id="subbox" type="email" name="email" onblur="if ( this.value == '' ) { this.value = 'Enter your email address...' } " onfocus=" if ( this.value == 'Enter your email address...') { this.value = '' }" value="Enter your email address..." />
<input type="hidden" value="Allin1-web" name="uri" />
<input type="hidden" value="en_US" name="loc" />
<input id="subbutton" type="submit" value="Subscribe" />
</form>
</div>
</div>
</div>
<style>
#subscribe-box-sbm {
background-color: #f5f5f5;
border: 10px solid #e4e4e4;
margin-top: 30px;
}
#subscribe-box-sbm .white-border {
border: 1px solid #fff;
}
.subscribe-box-sbm-wrap {
background:#ff0000 no-repeat scroll left top transparent;
margin: -17px -18px;
overflow: hidden;
padding: 45px 30px 40px;
text-align: center;
text-shadow: 1px 1px #fff;
}
.subscribe-box-sbm-wrap h4 {
text-align: center;
font-size: 26px;
}
.subscribe-box-sbm-wrap p {
margin: 0 35px 20px;
text-align: center;
}
.subscribe-box-sbm-wrap input[type="email"] {
background: url("https://lh6.googleusercontent.com/-ZIg5thLqiDY/URuTyxSPNFI/AAAAAAAABVA/lei3Y-3lELE/s50/email%2520icon%2520sbm.png") no-repeat scroll left center #fff;
box-shadow: 0 0 5px #ccc inset;
color: #999;
font-family: 'proxima-nova',sans-serif;
font-size: 12px;
margin: 0 5px;
padding: 15px 0 15px 45px;
width: 40%;
}
.subscribe-box-sbm-wrap input[type="submit"] {
box-shadow: 0 1px 1px #a24a1d;
font-size: 14px;
font-weight: bold;
padding: 10px 15px;
text-transform: uppercase;
}
input[type="submit"] {
font-family: Helvetica, Arial, sans-serif;
font-size: 14px;
height:45px;
color: white;
cursor: pointer;
background-color: orange;
border-radius: 20px;
border: 5px none #ECEAE5;
padding: 11px 20px 9px 20px;
margin: 10px 10px 10px 0px;
}
</style></b:if>
4.Click On Save.
5.You Are Done
Related Widget:
1.Add one Time Pop Up Subscription Widget To your Blogger
2.Add Subscription Widget Like WordPress
3.Add Truck Style Follow Me Widget







No comments:
Post a Comment
Notice: Don't add "backlink". Text with Link will automatically Removed.